<input
onChange={onChangeFocusInput}
value={saveInputValue ? inputVal : null}
/>
문제의 코드.. focus에는 오늘 해야 할 가장 중요한 일을 입력할 수 있고 해당 값은 유저가 새로고침하거나 브라우저를 종료하고 다시 실행해도 지워지지 않도록 localStorage에 저장된다.
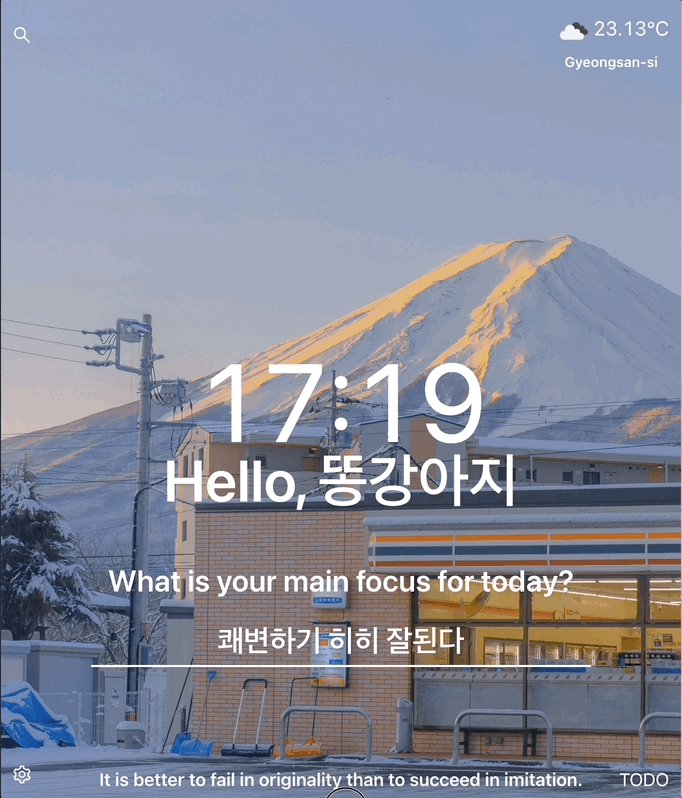
이것을 clear할 시 localStorage에서 값이 지워지며 input도 공란으로 돌아오며 edit을 누른다면 그 전에 입력한 값이 input에 유지된 상태로 input 박스가 표시된다.
문제는 리액트에서의 input value값은 바닐라 자바스크립트와 달리 Read only 속성을 가지고 있다.
수정이 안된다는 것이다.
<input
onChange={onChangeFocusInput}
defaultValue={saveInputValue ? inputVal : null}
/>
위와 같이 value를 defaultValue로 바꿔주면 우리가 알고 있던 수정 가능한 value 값을 지정해줄 수 있다.

'Language & Framework > React.js' 카테고리의 다른 글
| redux를 손쉽게 LocalStorage에 저장하자, redux-persist (0) | 2022.04.27 |
|---|---|
| React에서 날씨 표시하기 (feat. geolocation API를 hook으로 만들기) (0) | 2022.04.21 |
| 리액트에서 무작위 백그라운드 이미지 설정하기 (feat. styled-components) (0) | 2022.04.18 |
| styled-components 기본 사용법 & ProviderTheme & globalSetting & motion-framer와 사용하기 (0) | 2022.04.17 |
| framer motion으로 라우터 전환 시 애니메이션 구현하기 (0) | 2022.04.15 |



