원래는 자바스크립트까지 쭉 배우고 싶었지만, 너무 수박 겉핥기 식으로 학습하니 점점 막히는 부분이 늘어나기 시작했다.
배운 걸 써먹으며 복습할 시간이 필요하다고 판단해서 애플 상단 바를 따라 만들어 보았다.
결과는 처참했다..



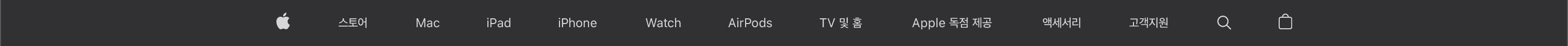
위는 애플 공식 홈페이지의 상단 바, 아래는 내가 보고 따라 만든 상단 바이다.
상상했던 것과 달리 여러 가지 힘든 부분들이 있었는데, 가장 심각한 문제는 유튜브 강의 영상 등을 보고 만든 게 아니라서 내가 뭘 잘못했는지, 어떻게 개선해야 하는 지 배울 방법이 없다는 점이다.
물론 고작 이것 만드는데에도 엄청나게 여러 번 막히고 인터넷을 찾아가며 만들어낸 거라서 문제 해결 능력을 키운 것에 의의는 있겠으나.. 결국 똑같이 만드는 것은 완전히 실패했고 말 그대로 구색만 갖춘 보기에만 비슷한 결과물이 만들어지고 말았다..
이제 겨우 배치하는 방법 정도 배워놓고 혼자서 해보려고 한 게 너무 무모한 판단이였던 것 같다.
다음에는 다른 강의를 보고 일단 먼저 만들어본 뒤 해당 영상에서 어떻게 했는지 참고하는 식으로 실습을 진행하기로 했다.
소스창으로 보면 전혀 다르지만 ㅜㅜ 그래도 겉보기에는 나름 비슷하게 만들기는 했는데.. 애플 공식 홈페이지는 800px까지 화면을 줄여도 글자가 두 줄로 나뉘지 않는데 내가 만든 것은 1000px부터 두 줄로 나뉘어 버린다.
flex-wrap: nowrap; 설정으로 해결할 수 있을 줄 알았는데.. 다른 문제들은 구글링으로 해결했지만 이건 정말 못 찾겠다.
애플 사이트 전체를 클론코딩할 수 있는 그 날까지 더 열심히 해야겠다 🥲



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>project apple</title>
<link rel="stylesheet" href="applenav.css">
<script src="https://kit.fontawesome.com/6cca727381.js" crossorigin="anonymous"></script>
</head>
<body>
<nav>
<div class=logo><i class="fab fa-apple"></i></div>
<ul class="menu">
<li><a href="">스토어</a><li>
<li><a href="">Mac</a><li>
<li><a href="">iPad</a><li>
<li><a href="">iPhone</a><li>
<li><a href="">Watch</a><li>
<li><a href="">Airpods</a><li>
<li><a href="">TV 및 홈</a><li>
<li><a href="">Apple 독점 제공</a><li>
<li><a href="">액세서리</a><li>
<li><a href="">고객지원</a><li>
</ul>
<ul class=icons>
<li><a href=""><i class="fas fa-search"></i></a></li>
<li><a href=""><i class="fas fa-shopping-bag"></i></a></li>
</ul>
<a href="" class="hamburg"><i class="fas fa-bars"></i></a>
</nav>
</body>
</html>body {
margin: 0;
font-family: "SF Pro KR", "SF Pro Text", "Yoon Gothic", "Myriad Set Pro",
"SF Pro Icons", "Apple Gothic", "HY Gulim", "MalgunGothic", "HY Dotum",
"Lexi Gulim", "Helvetica Neue", "Helvetica", "Arial", sans-serif;
font-size: 12px;
}
a {
text-decoration-line: none;
color: #c1c1c1;
padding: 0px 22px;
font-size: 12px;
flex-wrap: nowrap;
}
nav {
display: flex;
background-color: #313132;
justify-content: center;
align-items: center;
height: 44px;
}
.logo {
display: flex;
color: #d6d6d6;
font-size: 20px;
padding-left: 20px;
}
.menu {
display: flex;
list-style: none;
padding: 5px 20px;
margin: 0px 8px;
}
.menu li:hover {
background-color: lightgrey;
border-radius: 5%;
} /*애플 사이트에는 hover 없으나 그냥 연습 겸.. */
.menu li {
padding: 5px 0px;
}
.icons {
display: flex;
color: #f5f5f7;
list-style: none;
padding-left: 0;
}
.icons li > a {
font-size: 14px;
}
.hamburg {
display: none;
font-size: 17px;
}
@media (max-width: 1000px) {
.nav {
}
.menu {
display: none;
}
.logo {
justify-content: center;
width: 100%;
padding-left: 0;
}
.icons > li:first-child {
display: none;
}
.icons {
position: absolute;
right: 6px;
}
.hamburg {
display: block;
position: absolute;
left: 6px;
}
}'Language & Framework > 실습' 카테고리의 다른 글
| 바닐라 자바스크립트로 캐러셀(Carousel) 슬라이드 만들기.(문제 해결 완료) (0) | 2022.02.18 |
|---|---|
| HTML , CSS 클론 코딩 (0) | 2022.02.17 |
| HTML의 <table> 태그를 이용하여 네이버 장바구니 페이지 만들기 (0) | 2022.02.03 |
| 드림코딩 엘리 선생님의 포트폴리오 웹사이트 클론코딩 완강 및 후기 (2) | 2022.02.02 |
| 유튜브 웹 페이지 클론 코딩. 결과물. (0) | 2021.12.31 |



